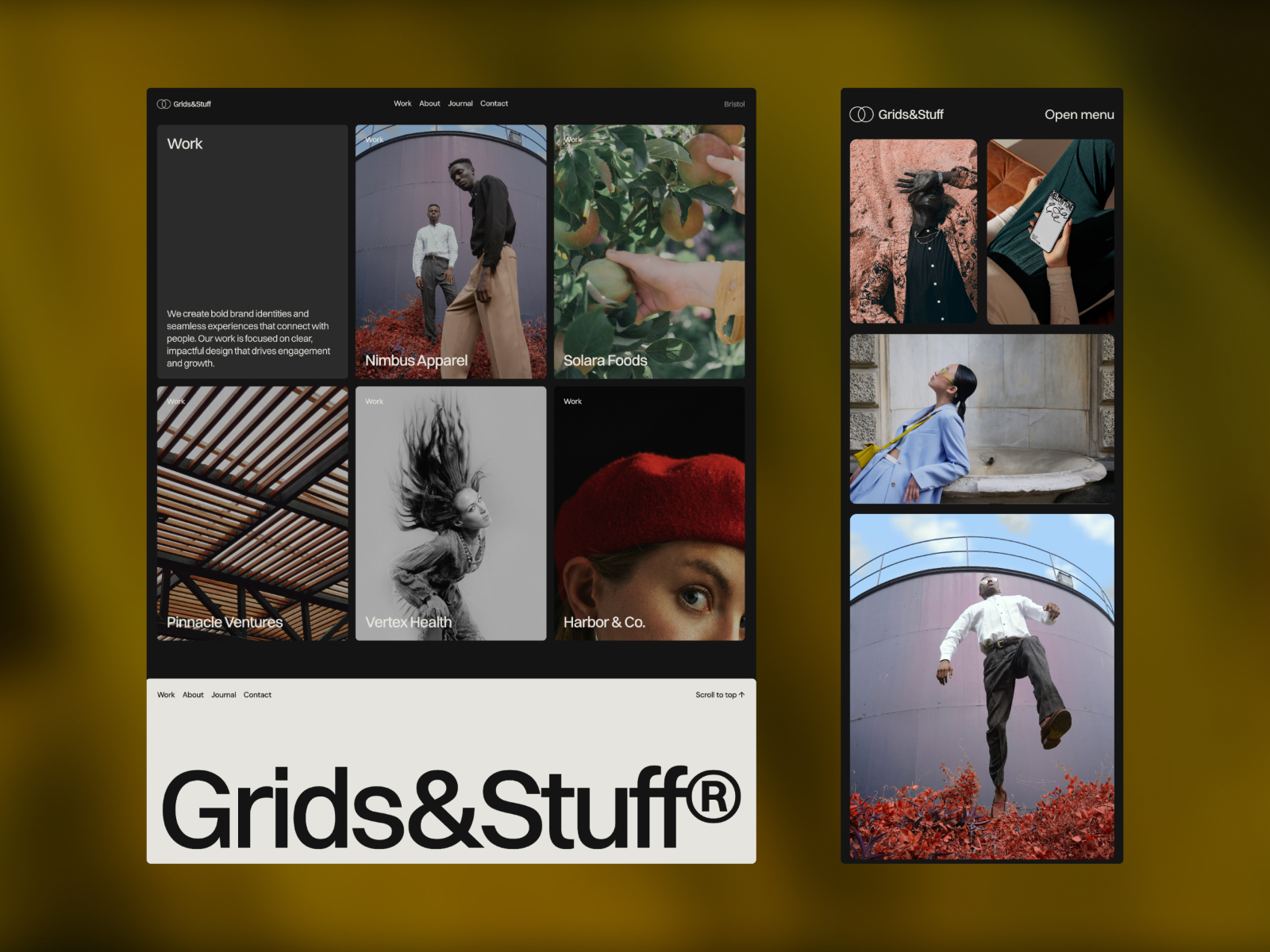
Grids&Stuff — Bento Agency & Portfolio Template




Features
This template uses Framer's built-in tools to improve accessibility, such as Semantic and Frame Tags, Image ALT text, Tab order, ARIA label, or Reduced Motion option.
Includes expressive animations. Tweak effects with a few clicks and capture your audience's attention when they land on your website.
Color Styles are re-usable colors. They allow you to centrally manage how the colors on your site look. You can update the look and feel of your site in one easy step.
Components offer reusability across pages, with changes applied to all instances. They also offer an easy way to create animations.
Everything you need to manage content for your blog posts, job listings, and marketing pages. Generate pages based on CMS entries and easily update content across your site.
This template uses interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Transitions to design interactions with an incredible fidelity.
Link Styles are re-usable styles including color, text and hover properties. They allow you to centrally manage how links look and feel on your site look.
This template features scroll effects that create a dynamic depth effect, making certain elements appear to move faster than others.
No have details.
Fully responsive out of the box. Visually tweak your breakpoints and design your site on a familiar free-form canvas.
When linking to something, you can also define a "Scroll Target". This allows you to link to a specific section of your page using the Scroll Target property.
This template uses elements that stick stick and unstick to the top while scrolling.
Styles are re-usable visual properties for your text like the font, size, color etc. They allow you to centrally manage how the text on your site looks across different pages.
This template uses live video elements on the canvas as a visual element.
Uses built-in web fonts or imports from Google Fonts and Fontshare.
Customer Review
Sign in to share your experience and help others make better decisions.
No reviews yet for this template. Share your experience and be the first to write a review!
Looking for a Custom Design?
Share your ideas with us, and our expert team will deliver tailored solutions to meet your needs. Contact us for more details.
Contact Us